Tvorba microsite kariérní stránky na Webflow
5 minut
Potřebujete rychle vytvořit landing page pro prezentaci vašeho nového produktu nebo služby, ale vaši vývojáři vám dali stopku? Zjistili jste, že informace, které na aktuální stránce máte, nejsou dostatečné a potřebujete je jednoduše rozšířit? Chcete vytvořit microsite pro konkrétní cílovou skupinu?
Máme pro vás řešení → no-code nástroj Webflow. V Optimiu jsme postavili kariérní stránku doslova od A do Z právě za pomoci Webflow. Začali jsme hloubkovými rozhovory, pokračovali návrhem wireframu a vytvořili funkční stránku.
Důvody tvorby nové stránky
- Kariérní stránka nereflektuje hlavní cíle pro rok 2023 = získat seniorní specialisty do všech týmů.
- Nedostačující vstupní stránka pro oslovení širokého okruhu potenciálních kandidátů v rámci placených reklam.
Nedostatky aktuálního řešení
- Omezené možnosti snadné editace stránky.
- Nesoulad s hlavní stránkou webu – chyběla informace o tom, jak pracujeme např. naše vize, zaměření na výkon a data.
- Chybějící informace o tom, jak se žije zaměstnancům v Optimiu.
- Chybějící informace o možnosti vzdělávání a kariérního růstu seniorních lidí.
Jak jsme postupovali
První krok: Brief s HR
Základem naší práce byl úvodní brief s HR, od které podnět na potřebu úpravy kariérní stránky přišel. Dennodenně se setkává s potenciálními uchazeči o práci v Optimiu a fungování firmy i jednotlivých oddělení zná velmi dobře. Součástí briefu tedy nebyly pouze otázky zaměřené na uchazeče, ale i na její práci či firmu.
Ptali jsme se na to, co uchazeče zajímá a na co se nejčastěji ptají. Zajímaly nás rozdíly mezi juniory i seniory tak, jak je během pohovorů vnímá HR. Zjišťovali jsme, jakým způsobem funguje nábor od nalezení uchazeče po onboarding. Mimo jiné jsme si sestavili seznam benefitů práce v Optimiu, které by mohly být pro uchazeče zajímavé.
Druhý krok: Hloubkové rozhovory
Zjištěné informace jsme si chtěli ověřit u reálných zaměstnanců, a proto jsme se rozhodli realizovat hloubkové rozhovory. Úvodní brief s HR nám posloužil k sestavení scénáře. Pro testování jsme vybrali celkem 6 respondentů. Skupina se skládala ze 3 respondentů, kteří do Optima nastoupili nově (převážně junioři) a 3 respondentů, kteří zde pracují několik let (převážně senioři). Otázky ve scénáři se mírně lišily dle skupin. Rozdělení témat ve scénáři a cíle však byly zachovány.
Scénář jsme rozdělili do tří hlavních částí:
- Výběr pozice a firmy
CÍL → Zjistit, jaká kritéria jsou důležitá pro výběr firmy a pozice. - Samotná kariérní stránka a detail pozice
CÍL → Zjistit, jaké informace by očekávali na stránce kariéry/detailu pozice. - Po nastoupení do firmy
CÍL → Zjistit, jaká je aktuální spokojenost zaměstnanců a co jim ve firmě chybí.
O tom, jak hloubkové rozhovory děláme, můžete zjistit podrobnější informace v tomto článku.
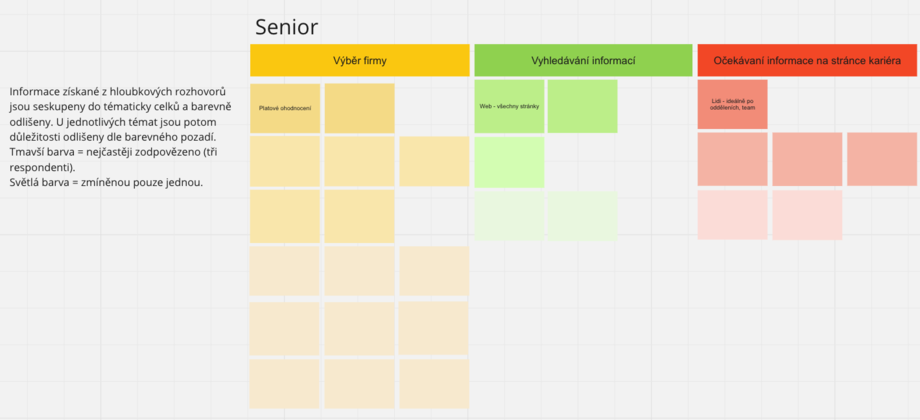
 Výsledky jsou seskupeny do tematických celků v nástroji miro.com. Tmavší barva = nejčastěji zmiňované. Světlá barva = zmíněno pouze jednou.
Výsledky jsou seskupeny do tematických celků v nástroji miro.com. Tmavší barva = nejčastěji zmiňované. Světlá barva = zmíněno pouze jednou.
A co jsme například zjistili?
- Nebylo překvapením, že výběr online agentury se u juniorů a seniorů liší. Zatímco juniory tolik nezajímá platové ohodnocení, zajímají je spíše možnosti vzdělávání a rozvoj.
- Senioři jdou více do hloubky a ptají se například na procesy a komunikaci nejen na oddělení, ale i ve firmě. Zajímá je repertoár klientů a jejich morálka. Ptají se na konkrétní nástroje, se kterými firma pracuje, ať už ty procesní (např. Teamwork, Trello, Asana), tak v rámci specializace.
- V rámci vzdělávání zajímají seniory zejména možnosti účasti na konferencích a další možnosti kariérního růstu v rámci firmy.
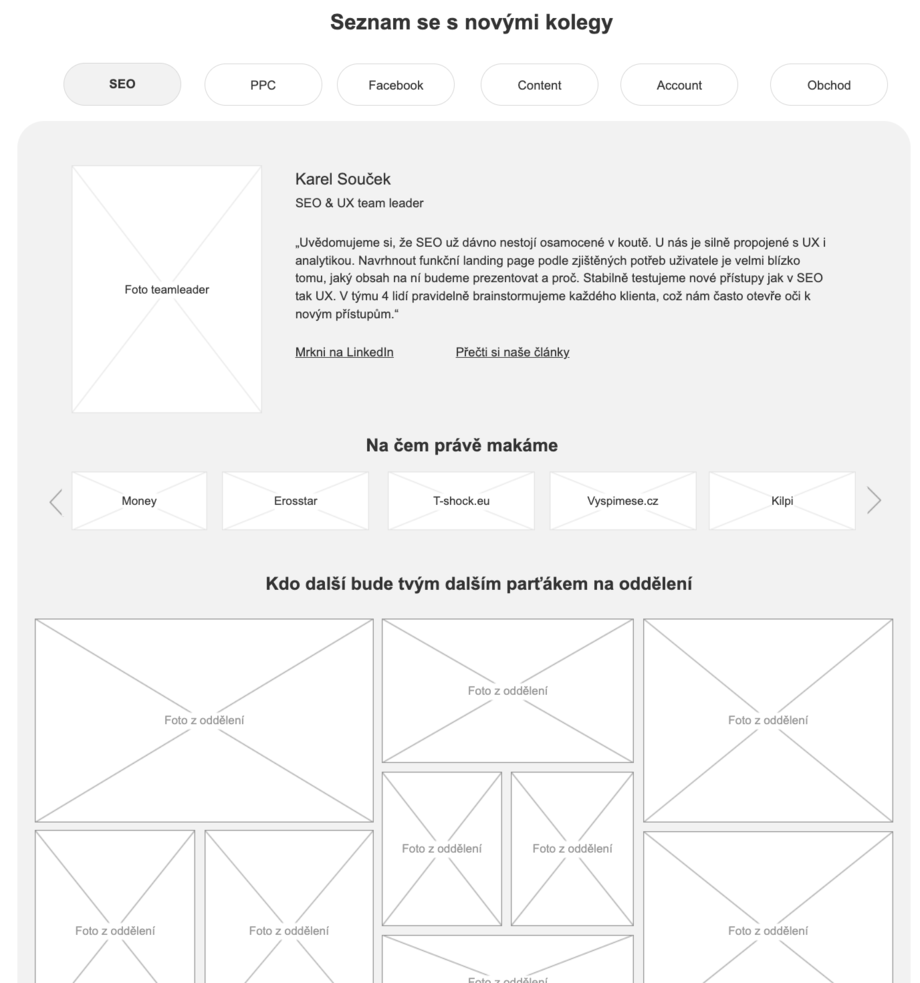
- Obě skupiny zajímá velmi podobně celková atmosféra ve firmě a kolegové. Primárně je zajímá osobnost team leadera a jeho zkušenosti, ale dívají se i na ostatní. Prochází celý web včetně sociálních sítí.
Třetí krok: Vytvoření person
Následně jsme sestavili pro Optimio dvě persony – junior a senior. Persony obsahovaly základní požadavky ze strany Optimia například na zkušenosti či znalosti, ale i výsledky z hloubkových rozhovorů tzn. požadavky na firmu i pozici ze strany uchazečů.
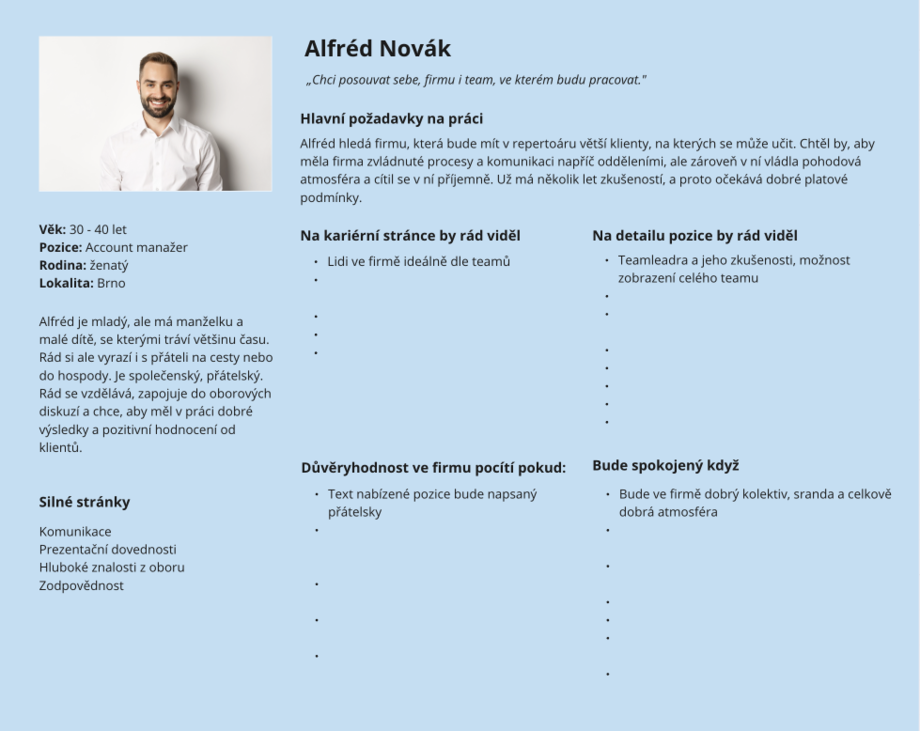
 Příklad persony pro seniorní pozici
Příklad persony pro seniorní pozici
Čtvrtý krok: Vytvoření wireframu
Na základě zjištěných informací jsme připravili wireframe pro kariérní stránku i detail pozice. Kromě klasického výpisu pozic, kontaktu nebo postupu u výběrového řízení jsme se zaměřili na tyto části:
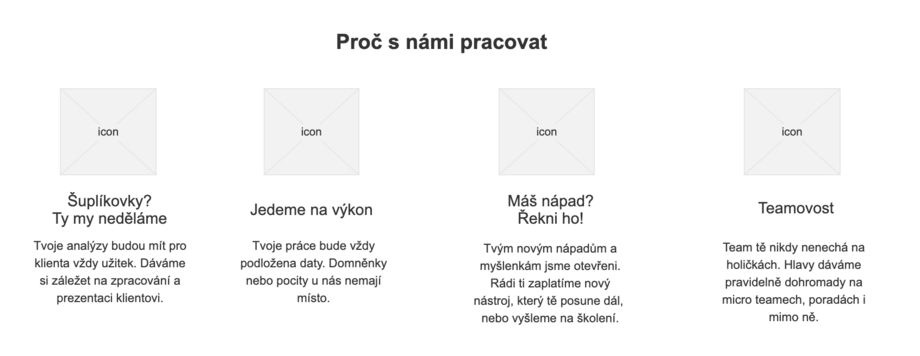
Důvody, proč s námi pracovat
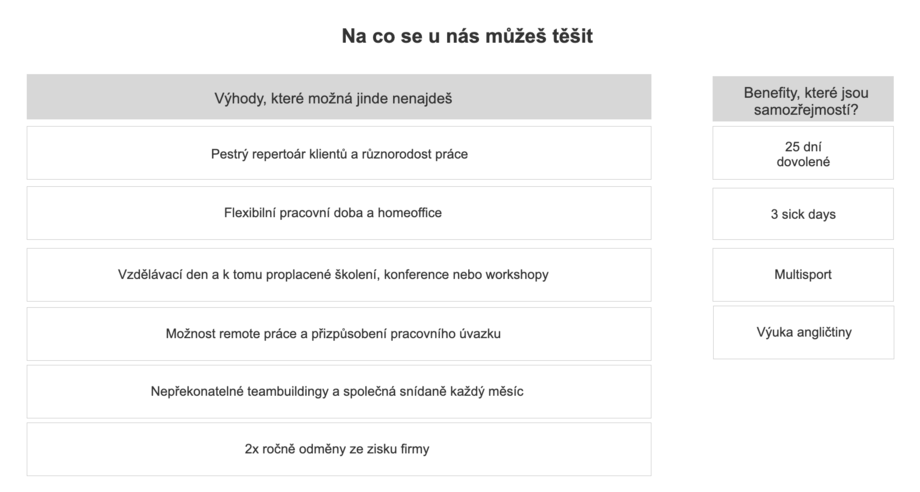
Benefity, které firma nabízí
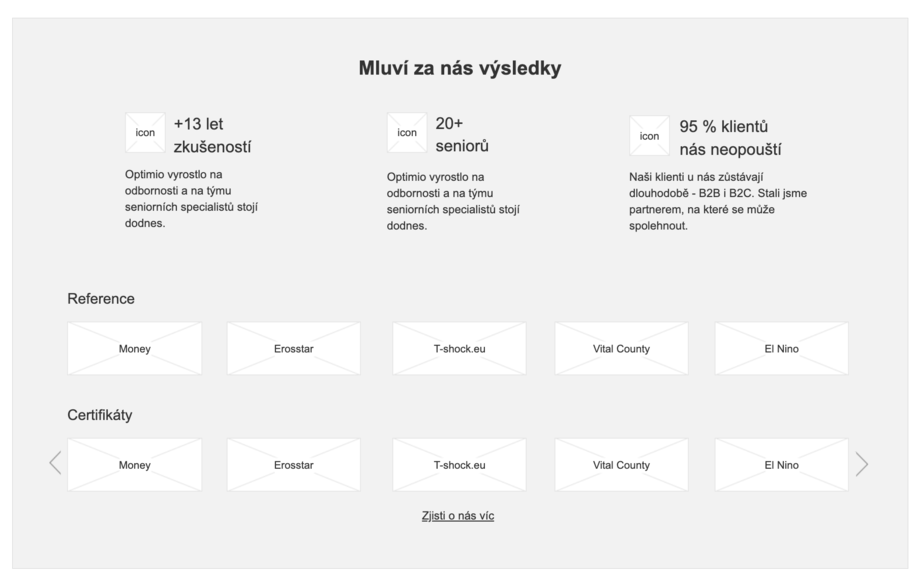
Focus na zkušenosti a repertoár našich klientů
Fotografie z událostí a společných akcí
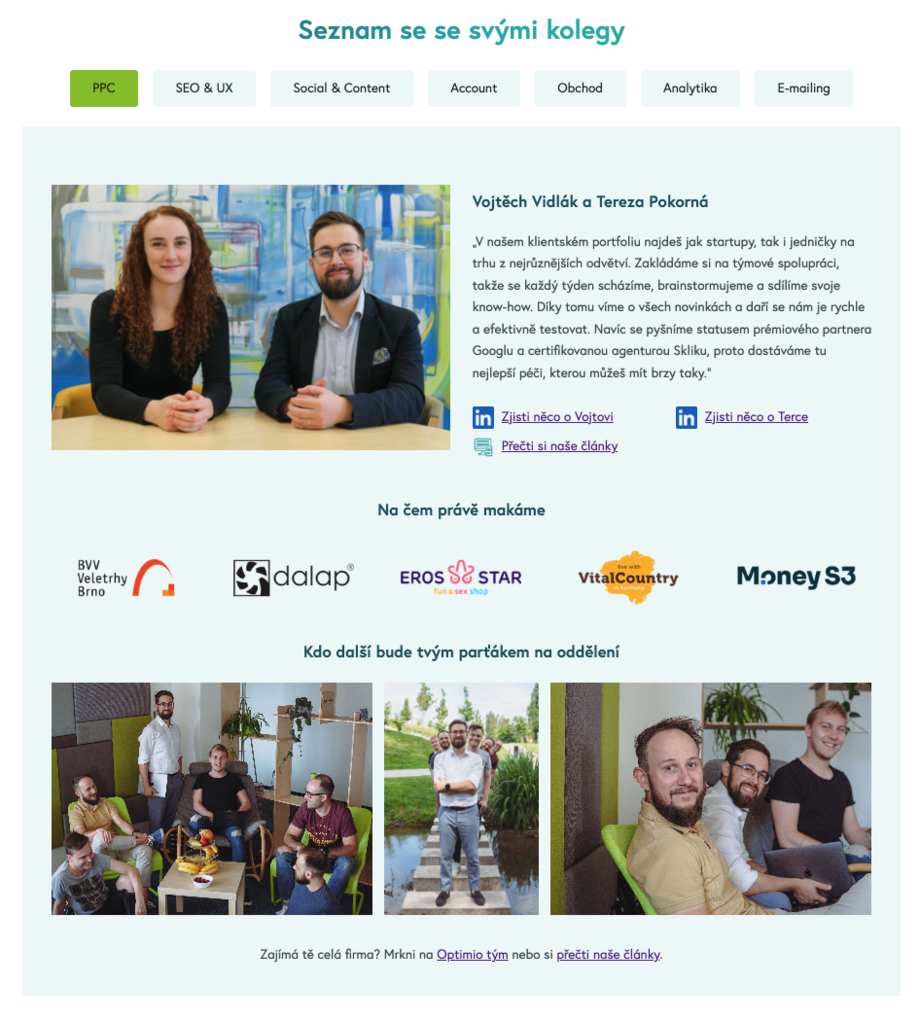
Seznámení s kolegy podle oddělení
Součástí práce na wireframu byla i spolupráce s content oddělením, které postupně ladilo copy tak, aby bylo zachováno hlavní sdělení, které je pro uchazeče důležité.
Pátý krok: Vytvoření stránek na Webflow
Wireframe byl podkladem pro tvorbu samotných landing pages na Webflow. Mezikrokem obvykle bývá grafický návrh nové stránky nebo webu. My jsme však chtěli grafiku maximálně sladit s webem Optimia a využili jsme již hotový grafický manuál. Na míru jsme vytvořili pouze nové ikony.
Pro stránky detailu pozice jsme využili CMS (Content Management System) v překladu Systém pro správu obsahu. Zjednodušeně jde o redakční systém, který umožňuje snadnou správu obsahu na webu bez nutnosti úpravy nastavení vzhledu stránky nebo programování. CMS v rámci Webflow si předpřipravíte v administraci tak, aby se poté měnil pouze hlavní obsah.
 Celou kariérní stránku si můžete prohlédnout https://kariera.optimio.cz.
Celou kariérní stránku si můžete prohlédnout https://kariera.optimio.cz.
Proč právě Webflow?
Webflow je no-code nástroj pro tvorbu webu. Ocení ho grafici, kodéři i UX specialisté. Mezi jeho klienty už dlouhodobě patří také velké firmy jako je Dell, Upwork nebo Zendesk. V České republice na něm běží například stránky HR nástroj Pinya nebo stránky Budějovického Budvaru.
Hlavní výhodou Webflow je možnost tvorby celého webu nebo samotných vstupních stránek bez nutnosti vývojářů. I do Webflow můžete vložit ucelené části kódu (CSS, JS, …), ale není to nutné. Stává se tak ideálním a rychlým nástrojem v případě, že potřebujete rychle vytvořit novou stránku pro prezentaci vašeho nového produktu či služby. Využít ho můžete i v případě, kdy vaši vývojáři nemají momentálně čas na úpravu, ale vy změnu potřebujete rychle.
Hlavní výhody Webflow:
- Významná úspora času za kódování grafiky a nasazování na CRM.
- Možnost předvybrat šablonu webu a upravit si ji na míru.
- Umožňuje vytvořit si web na „zelené louce” tzn. může využít vlastní grafiku a UX.
- Umožňuje napojení na již zmiňované CMS → jedna vizuálně stejná stránka, různý obsah.
- Snadná editace obsahu.
- Čistota kódu a bezpečnost.
Povedlo se vyřešit původní problémy?
| Problémy | Řešení |
|---|---|
| Inzerát v rámci blogu | Samostatná stránka pomocí CMS (mění se pouze obsah pro každou pozici, ostatní obsah stejný = snadná editace) |
| Editace pouze jedním člověkem | Snadná editace, byli zaškoleni 4 lidé včetně HR |
| Nesoulad s hlavní stránkou webu | Úprava copy a lepší prezentace informací pro seniory i juniory |
| Život v Optimiu | Přidány fotografie, benefity |
| Růst a vzdělávání | Přidání informace o možnosti vzdělávání, klientech a zkušenostech teamleaderů |
Závěrem
Tvorba vstupních stránek nebo webu dnes již nemusí stát pouze na vývoji. Webflow je jednoduché řešení pro všechny, kteří potřebují snadno a rychle připravit základní stránky či menší web. Ale pozor. Bez znalostí UX/HTML/CSS to nepůjde.
Řešíte podobnou potřebu nových landing pages nebo celého webu? V Optimiu vám s přípravou webu pomůžeme krok za krokem!