Co to jsou Core Web Vitals a proč by měly být v základní výbavě každého SEO a UX specialisty
8 minut čtení
Nové metriky rychlosti neboli uživatelské přívětivosti Core Web Vitals od Googlu existují už více jak rok a půl – v listopadu 2020 byly představeny světu a od června 2021 je Google považuje za plnohodnotný faktor vyhledávání. Nechytáte se? Nevadí, vycucli jsme to nejdůležitější a sepsali, jak Core Web Vitals fungují a proč by je měl každý UXák a SEař řešit.
Sám John Mueller z Googlu na Twitteru uvedl, že Core Web Vitals (CWV) metriky mají vliv na hodnocení Page Experience každé stránky. Jsou proto více hodnotícím signálem než faktorem kvality webové stránky.
CWV ovlivňuje uživatelskou zkušenost z různých úhlů pohledu. Reprezentují je tři základní metriky:
- Largest Contentful Paint (LCP),
- First Input Delay (FID)
- a Cumulative Layout Shift (CLS).
Core Web Vitals metriky zblízka
Metriky CWV chápeme jako životně důležité faktory každého webu. Pojďme je více prozkoumat.
Uživatelskou přívětivost jednotlivé metriky dělí do tří kategorií:
- Good – kdy činnost webu, kterou metrika hodnotí, nevyžaduje zlepšení,
- Needs Improvements – vyžaduje zlepšení,
- Poor – činnost je ve špatném stavu.
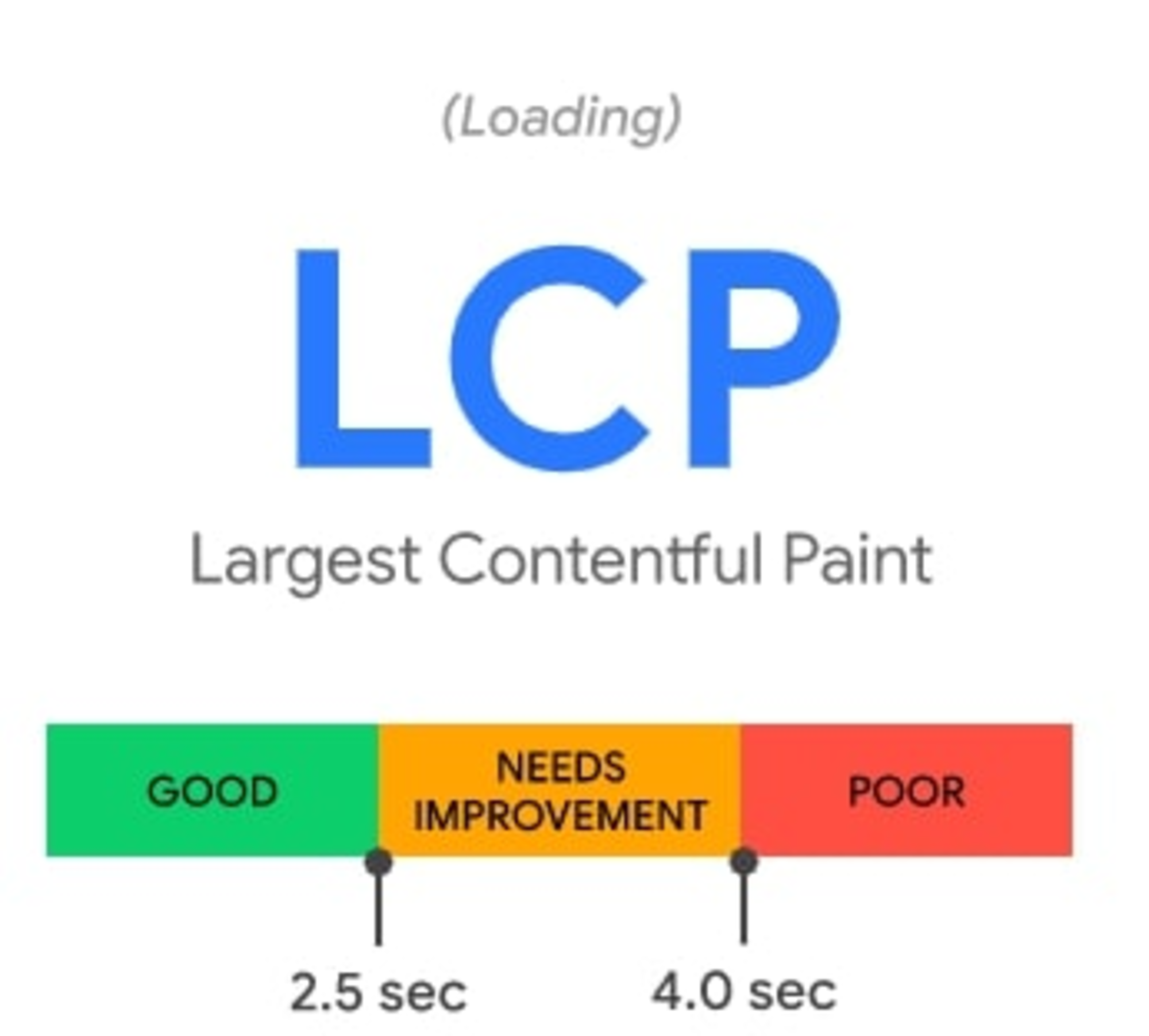
1. metrika: Largest Contentful Paint neboli LCP
Metrika Largest Contentful Paint měří, za jak dlouho se načte největší obsahový prvek ve foldu stránky – tedy části obrazovky, kterou vidíme ihned po příchodu na web bez nutnosti scrollu.
Ideálně by se měl načíst do 2,5 sekund, jak ukazuje škála výše. Horší časové skóre metrika považuje za velmi špatný výsledek, který negativně ovlivňuje hodnocení stránky.
Pokud se na LCP podíváme hlouběji, můžeme ji podrobněji rozdělit na dvě další metriky, konkrétně:
- FCP (First Contentful Paint) – měří, za jakou dobu se samotný obsah stránky začne vykreslovat
- a FMP (First Meaningful Paint) – kontroluje, za jak dlouho se první obsah zobrazí.
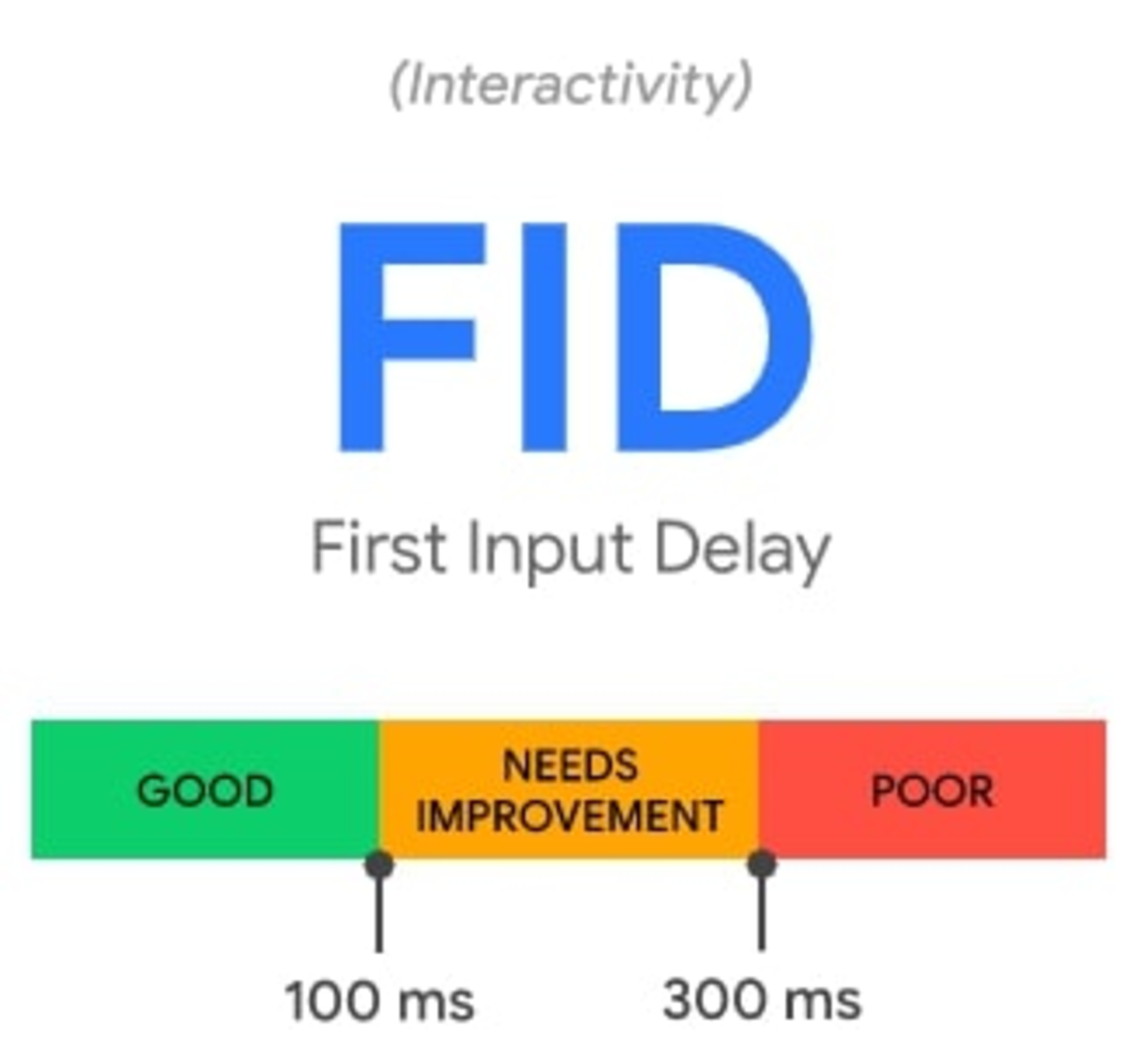
2. metrika: First Input Delay aneb FID
First Input Delay je metrika spojená s mírou interaktivity stránky. Hodnota FID označuje prodlevu mezi klikem uživatele na prvek stránky (třeba na tlačítko) a reálným zpracováním tohoto požadavku. FID se sbírá pouze od reálných uživatelů z takzvaných RUM (Real User Monitoring) nástrojů.
Její funkci popíšeme na konkrétním příkladu. Představte si, že brouzdáte na určitých webovkách v mobilní verzi a čekáte na kompletní načtení stránky. Přitom už víte, na co chcete kliknout. Po kliku však třeba ještě půl sekundy čekáte, než se web akci zaregistruje a zpracuje – může za to stahování dalších prvků na pozadí. Přesně tuto časovou prodlevu měří FID.
Ideální doba načtení prvků pro FID je do 100 ms. Takový čas při běžném používání ani nepostřehnete. Vše nad tuto hodnotu vyžaduje optimalizaci stránky.
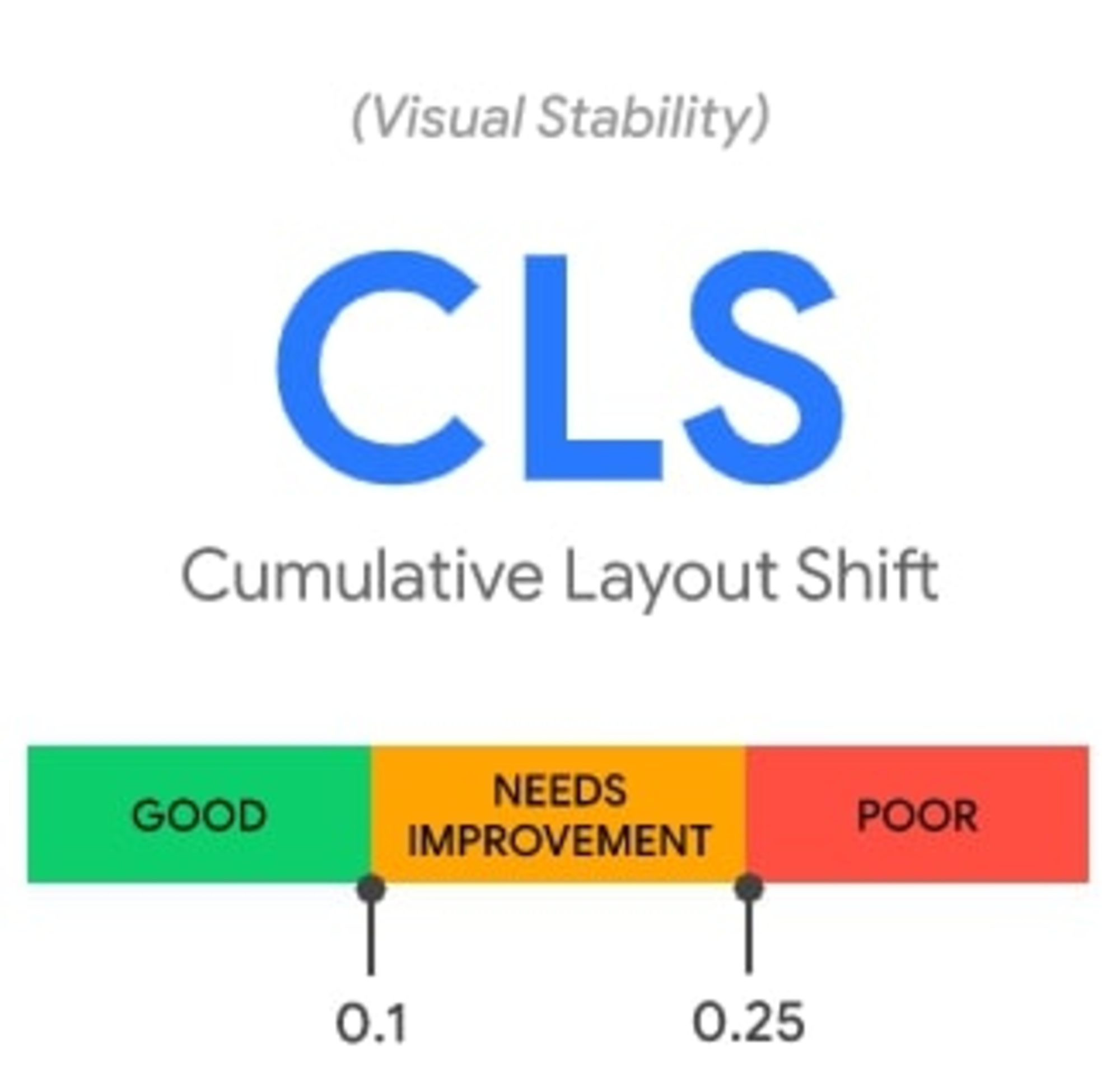
3. metrika: Cumulative Layout Shift, ve zkratce CLS
S metrikou Cumulative Layout Shift se pojí vizuální stabilita stránky neboli posun obsahových prvků v průběhu vykreslování stránky.
V praxi to vypadá tak, že při načítání stránky se oči uživatele chytnou prvního reálného obsahového prvku (LCP), který po chvíli odskočí o kus níže. A právě tyto nečekané posuny již načteného obsahu hodnotí metrika CLS.
Ideální posun obsahu je do hodnoty 0,1, což představuje minimální odskok obsahu stránky.
Jak efektivně CWV měřit
Jednotlivé prvky CWV můžete detailně hodnotit v různých online nástrojích. My v Optimiu využíváme tyto:
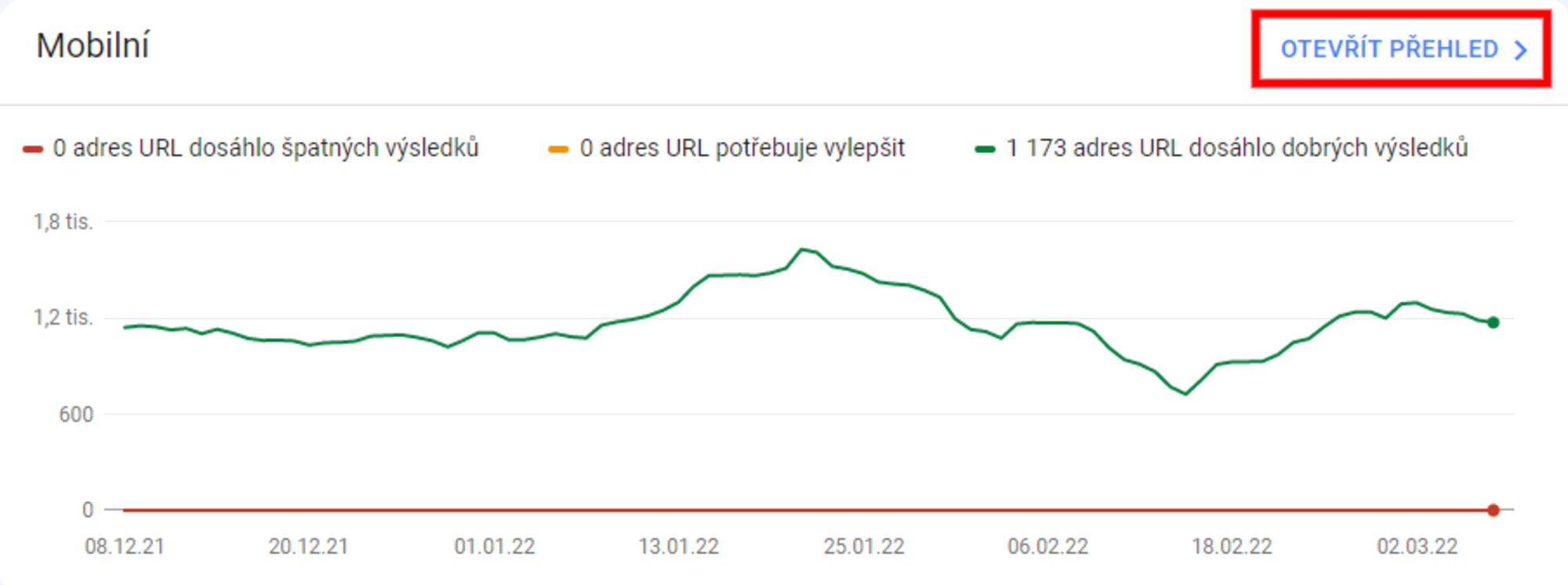
1. Search Console
V oblíbeném nástroji každého SEO specialisty najdete přímo záložku Kvalita – Core Web Vitals. Ta odhalí vývoj CWV na desktopu i v mobilní verzi vašeho webu. Pro každé zařízení si navíc pomocí tlačítka Otevřít přehled zobrazíte informace o tom, které stránky vyžadují jaké vylepšení.
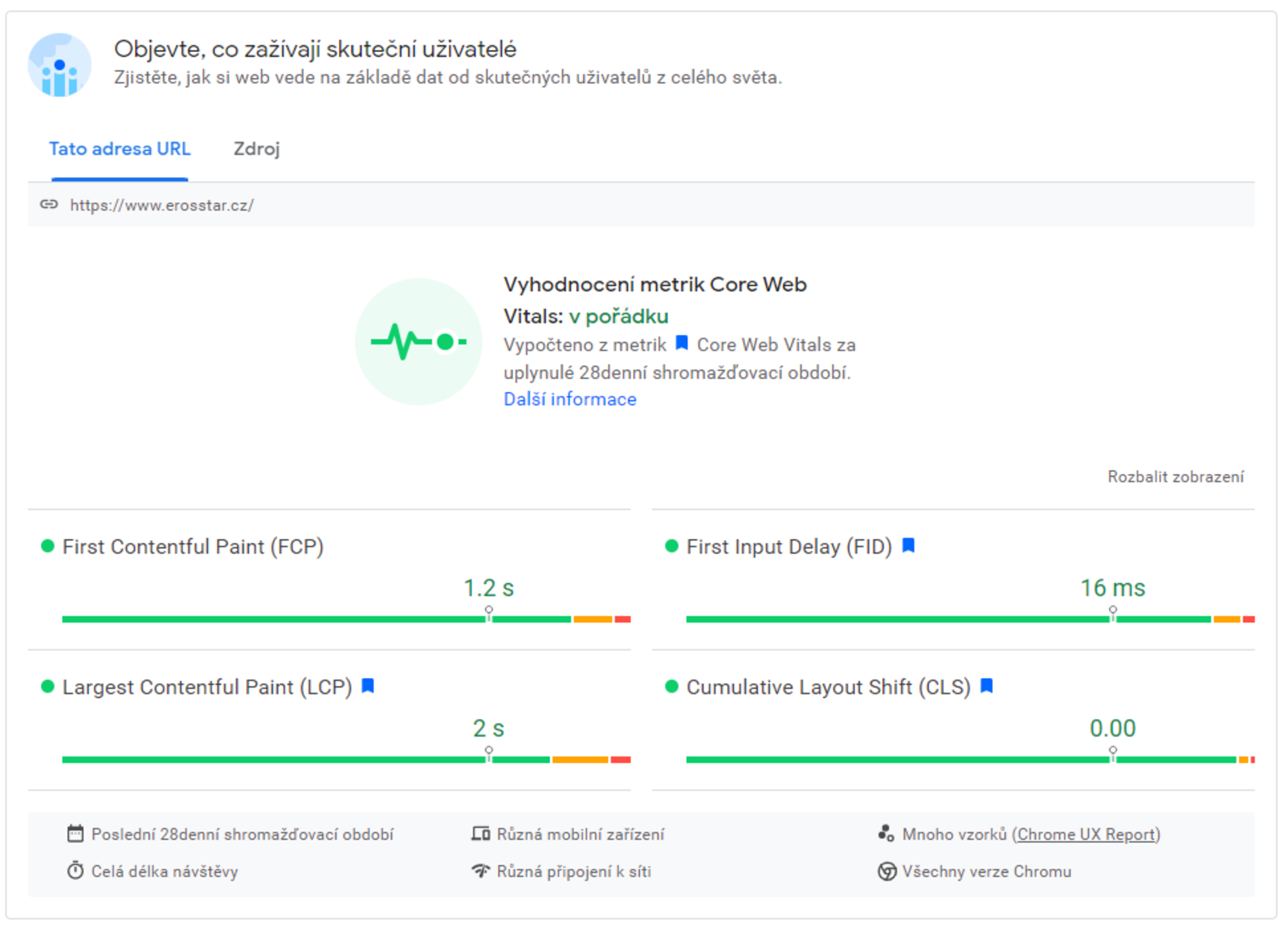
2. PageSpeed Insight
Oblíbený oficiální nástroj PSI Google pro kontrolu rychlosti. Metriky CWV najdete hned v první části výstupu Objevte, co zažívají skuteční uživatelé.
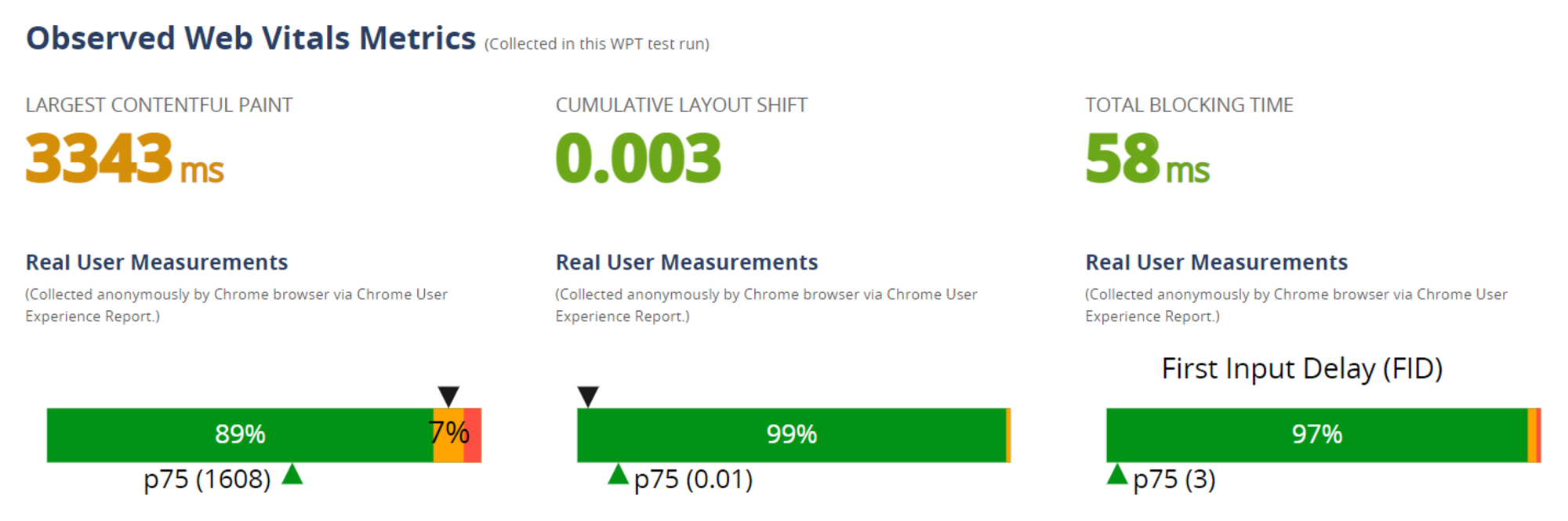
3. WebPageTest
Pomocí online nástroje s mnoha nastaveními webpagetest.org detailně změříte rychlosti i podrobné informace o metrikách Core Web Vitals.
Jak pomocí Core Web Vitals optimalizovat svůj web
Ve chvíli, kdy znáte hodnoty CWV webu a víte, které metriky potřebují vyladit, je čas optimalizovat. Jedině úpravou stránek dosáhnete lepších výsledků.
Každou metriku CWV vylepšíte různými způsoby. Máme pro vás pár tipů:
1. Optimalizace LCP
- Používejte „preload“ obrázků,
- pro obrázky, které nepotřebují okamžité načtení, použijte „lazy loading“,
- maximálně využijte cache,
- skripty třetích stran spouštějte efektivně,
- u obrázků používejte CDN, zejména u mezinárodních projektů,
- ukládejte maximum vhodných zdrojů do mezipaměti,
- při načítání webu spouštějte jen nutný Javascript,
- nebo minifikujte zdrojové kódy.
2. Optimalizace FID
- Minifikujte a odstraňte nepoužívaný JavaScript,
- minimalizujte CSS,
- povolte kompresi textu,
- nebo efektivně rozdělte načítání skriptů na pozadí webu.
3. Optimalizace CLS
- Uvádějte u obrázků vždy „width“ a „height“ a načítejte je v původním rozměru,
- vyhněte se velkým posunům rozložení,
- zajistěte viditelnost textu během načítání webového písma
- a vyhněte se velkým posunům rozložení.
Další rady najdete v oficiální dokumentaci od Googlu.
Jak to s těmi Core Web Vitals teda je aneb pojďme si to uzavřít
Core Web Vitals mají pro uživatele, a tudíž i pro vyhledávače velký význam, ovlivňují totiž:
- uživatelský prožitek – na svižnějším webu uživatel zůstane déle, protože se mu tam dobře pohybuje,
- hodnotící faktor – zlepšují UX webu, což pozitivně ovlivňuje také SEO - jde o hodnotící faktor stránky vyhledávačem,
- potencionální míru konverze – když uživatel na stránce zůstane déle, je větší šance, že nakoupí nebo uvidí více produktů.
Ruku na srdce, tyto argumenty nemůže přehlížet žádný majitel e-shopu nebo jeho marketingové oddělení.
Pokud ještě nevíte, jaké hodnoty Core Web Vitals má váš web, začněte je měřit a optimalizovat v širším kontextu. Pokud na to sami nestačíte, napište nám – rádi vám pomůžeme.
Tip: Chcete do Core Web Vitals proniknout hlouběji? Pokud ano, doporučujeme si přečíst tyto články:

